Process
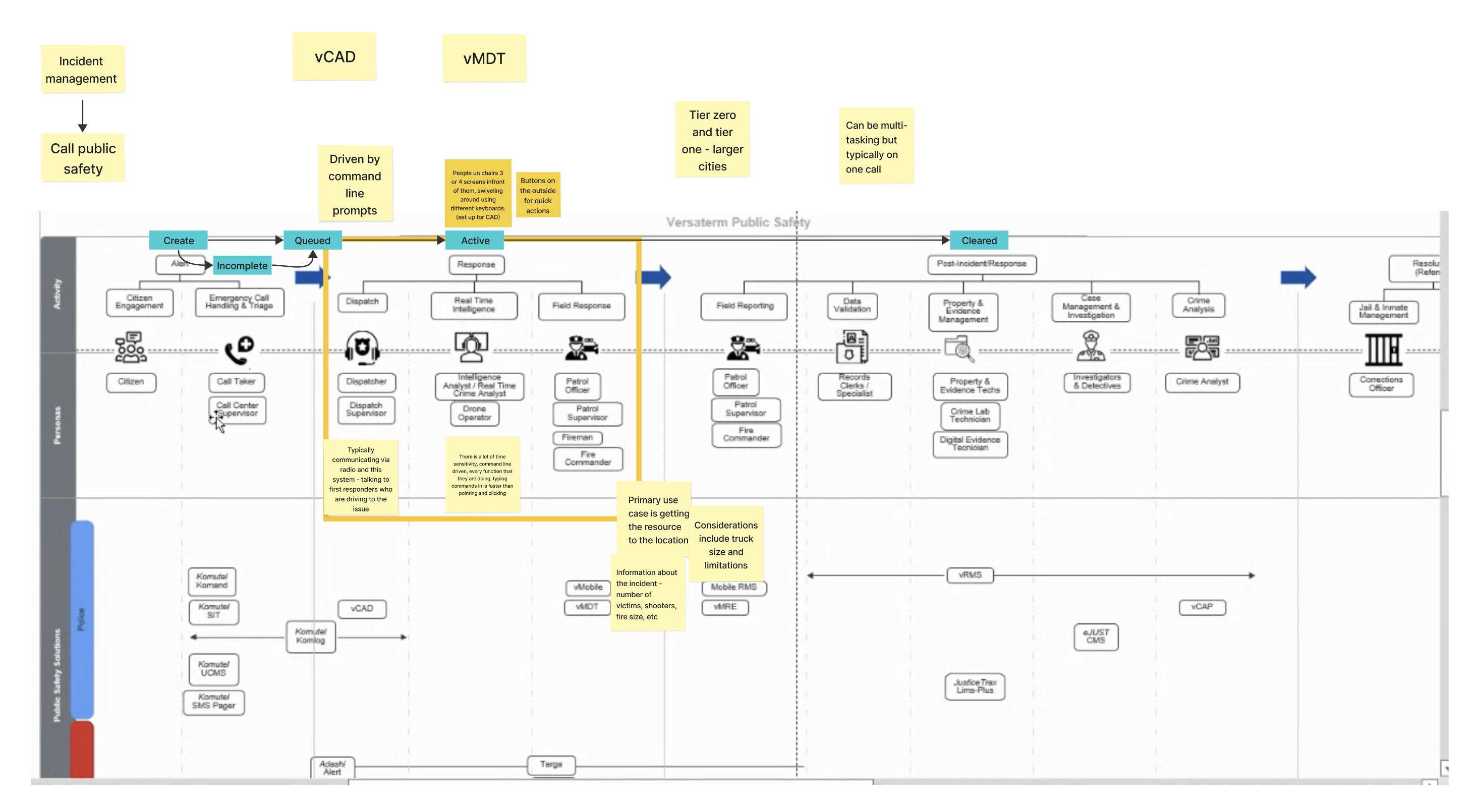
First we researched their existing products. This was difficult since Versaterms products were locally stored. Versaterm could not give us access to real data since it was sensitive information. We had many meetings where their team would walk us through their applications since they were so complex. during the research phase I conducted stakeholder interviews, requirements & constraints gathering, competitive analysis, design reviews, persona building, and journey mapping.

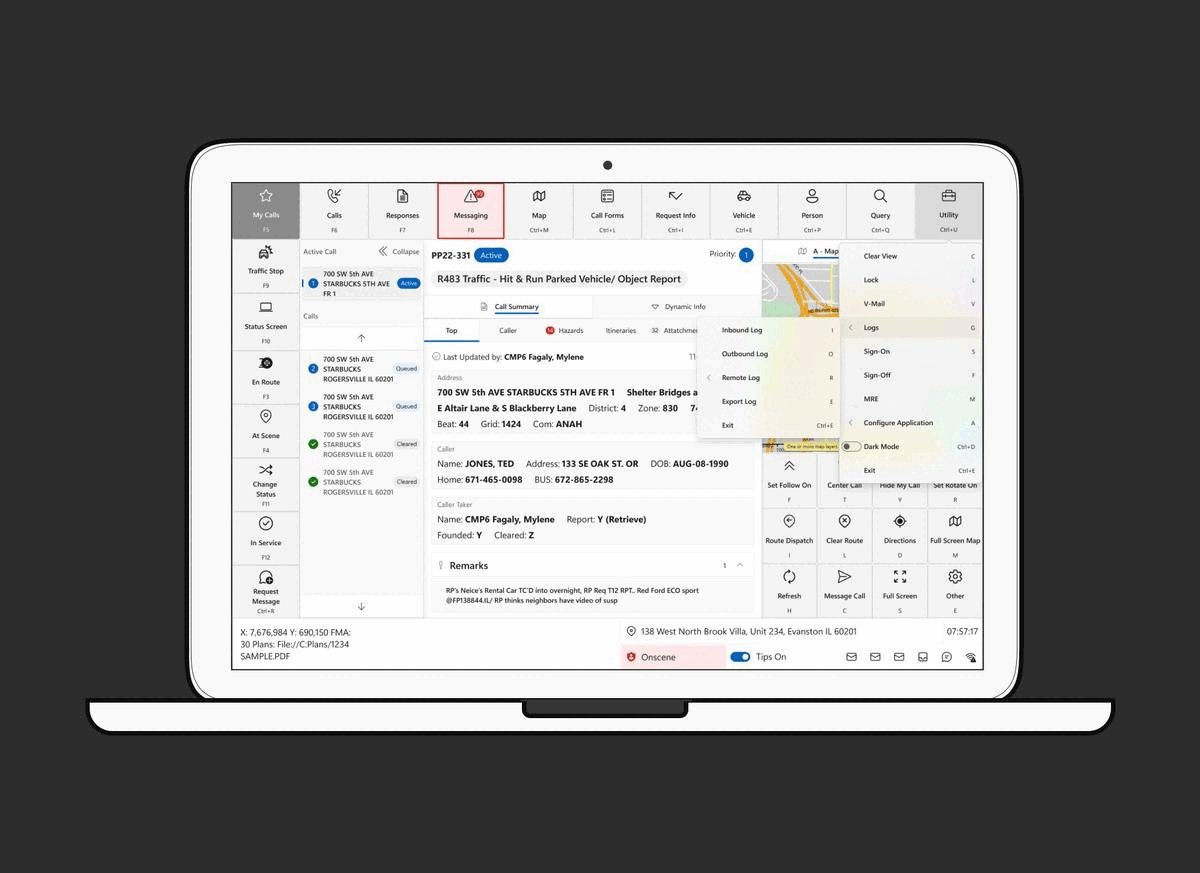
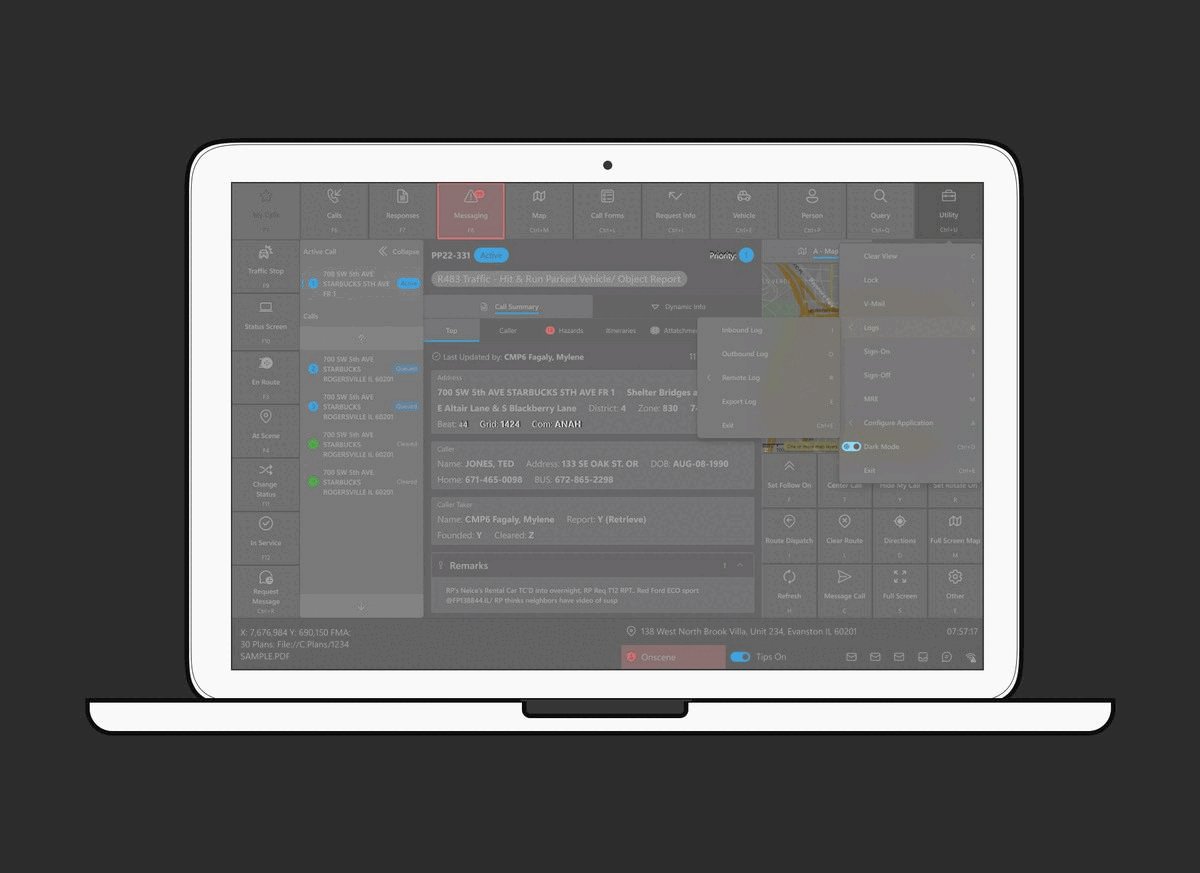
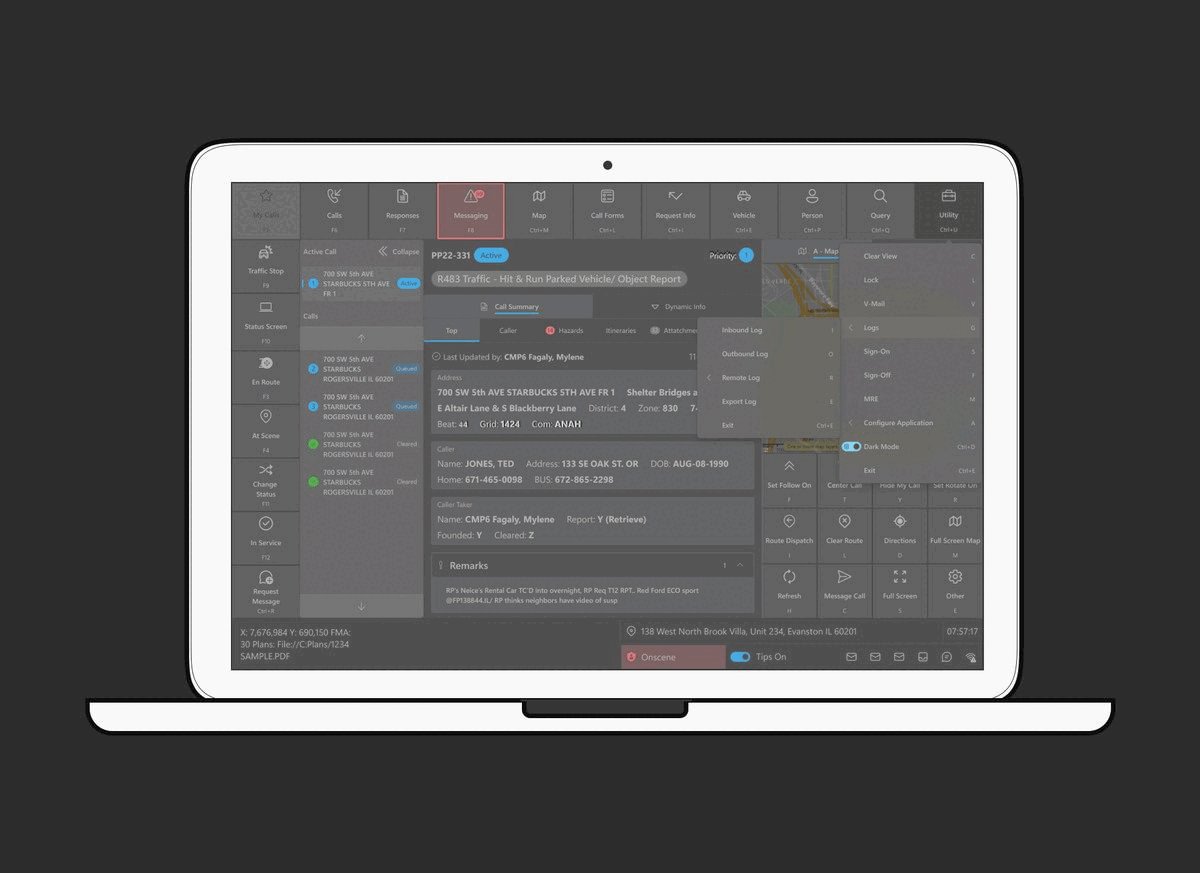
Next we dove into the audit. We looked over both MDT and vCAD products and presented our findings. Select screens and flows were agreed upon to start design after the audit.
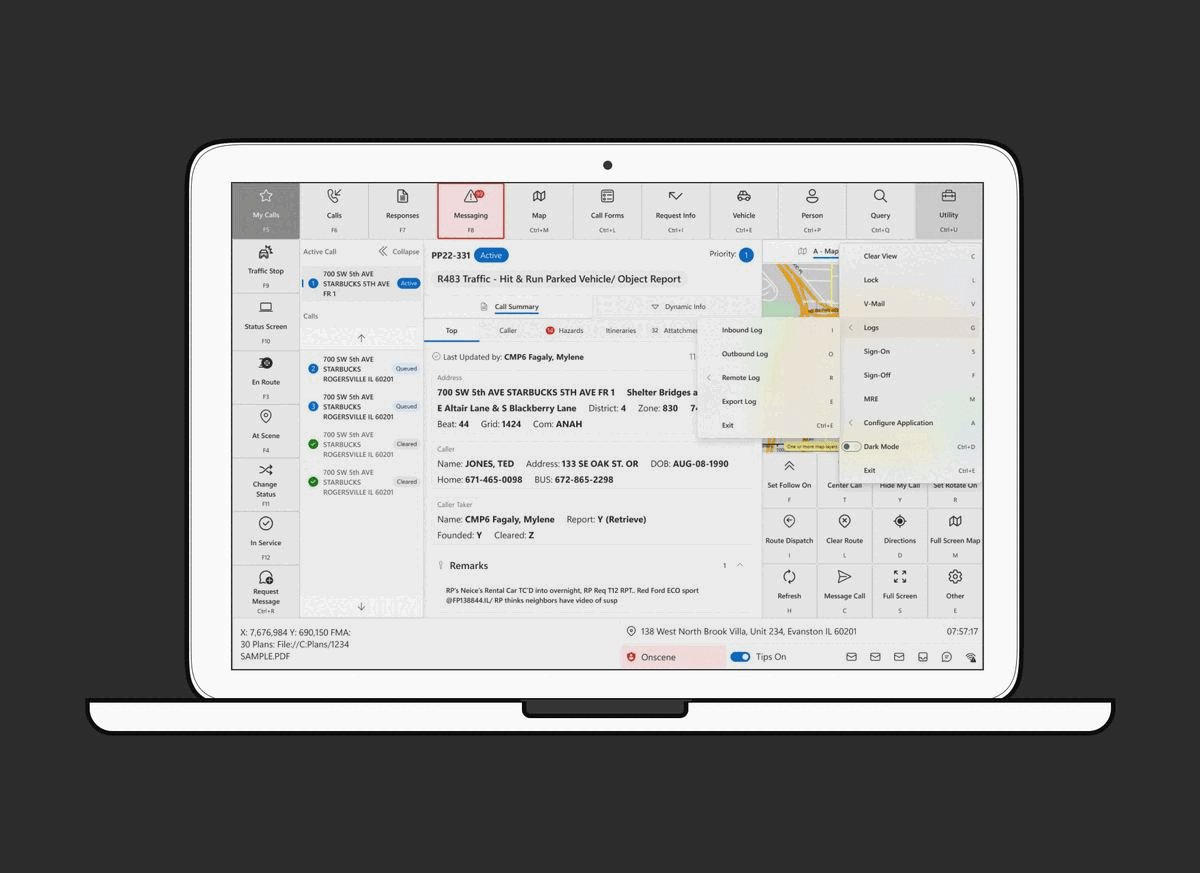
After the audit we dove into vCAD wires. Wires were followed by high fidelity designs with select screens.
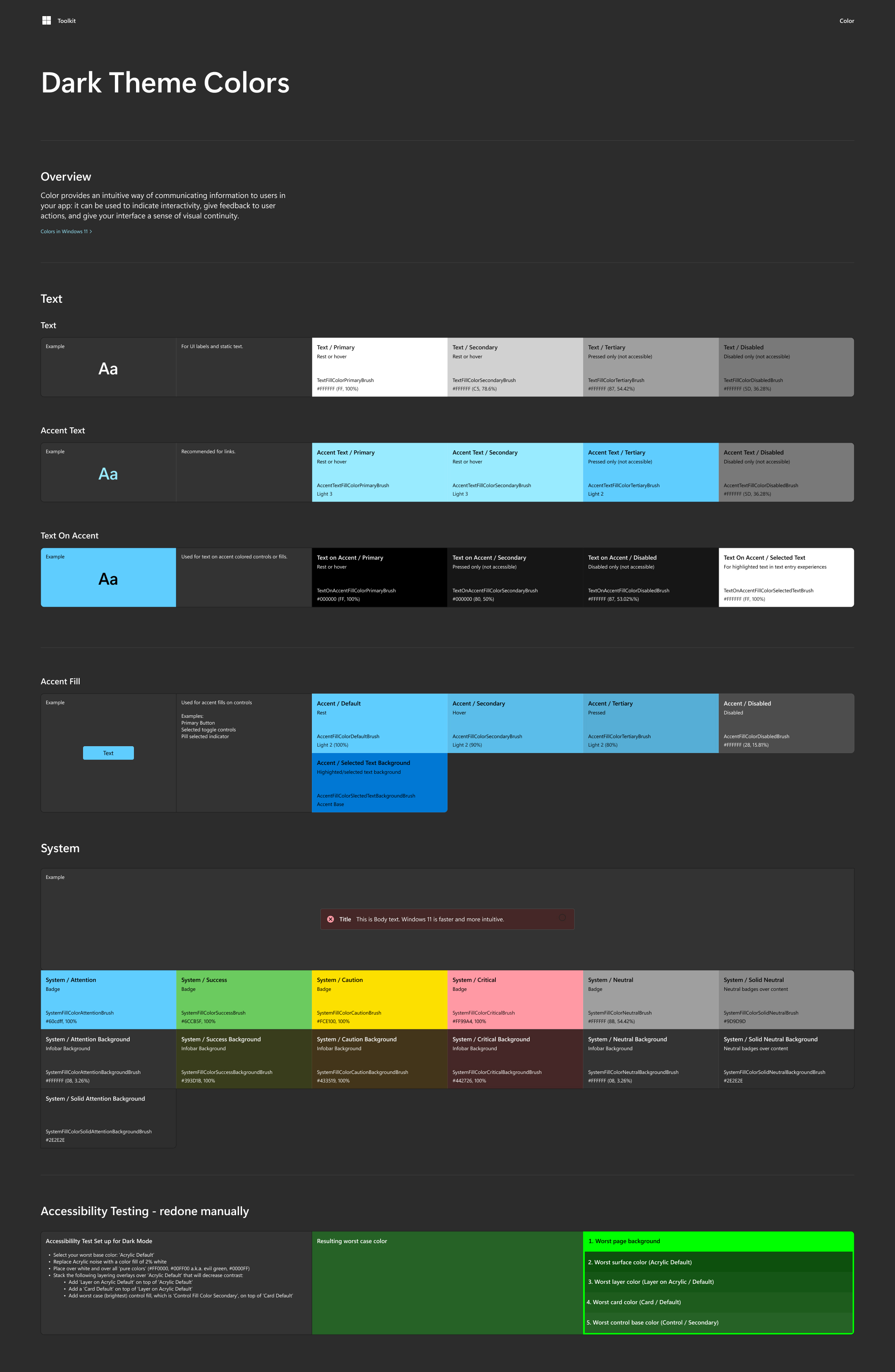
MDT was next for wire frame creation. There were a lot of back and fourth and learning more and more about how the client used their product along the way. After wires, light and dark mode were created Figma-based design system containing specs for initial UI components.
Finally we created a hand off document for their internal developers.
Audit
Our audit for MDT and vCAD our team reviewed the following during our audit for select screens provided by the client:
- Usability Heuristics for Interface Design
- Visual Design Principles
- Web Content Accessibility Guidelines (WCAG)