Process
First we created a timeline to execute different phases of multiple products throughout the company. Our team used an agile method along the way, talking to the users to make sure the timeline allowed for them to create and communicate efficiently and effectively. UI regression test plans were put in place to test that all of our products were working correctly with one another.
%20(Copy).jpg)
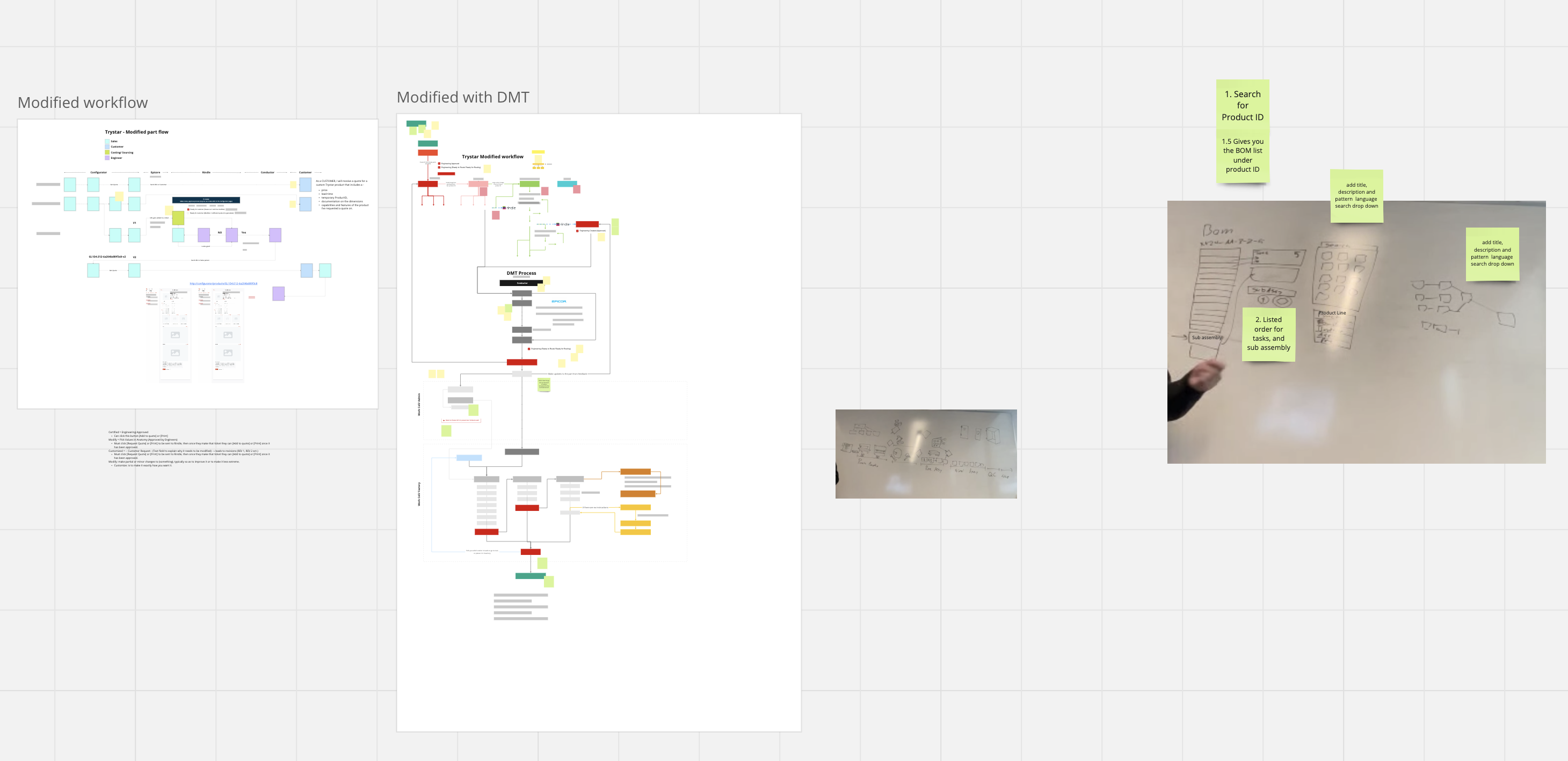
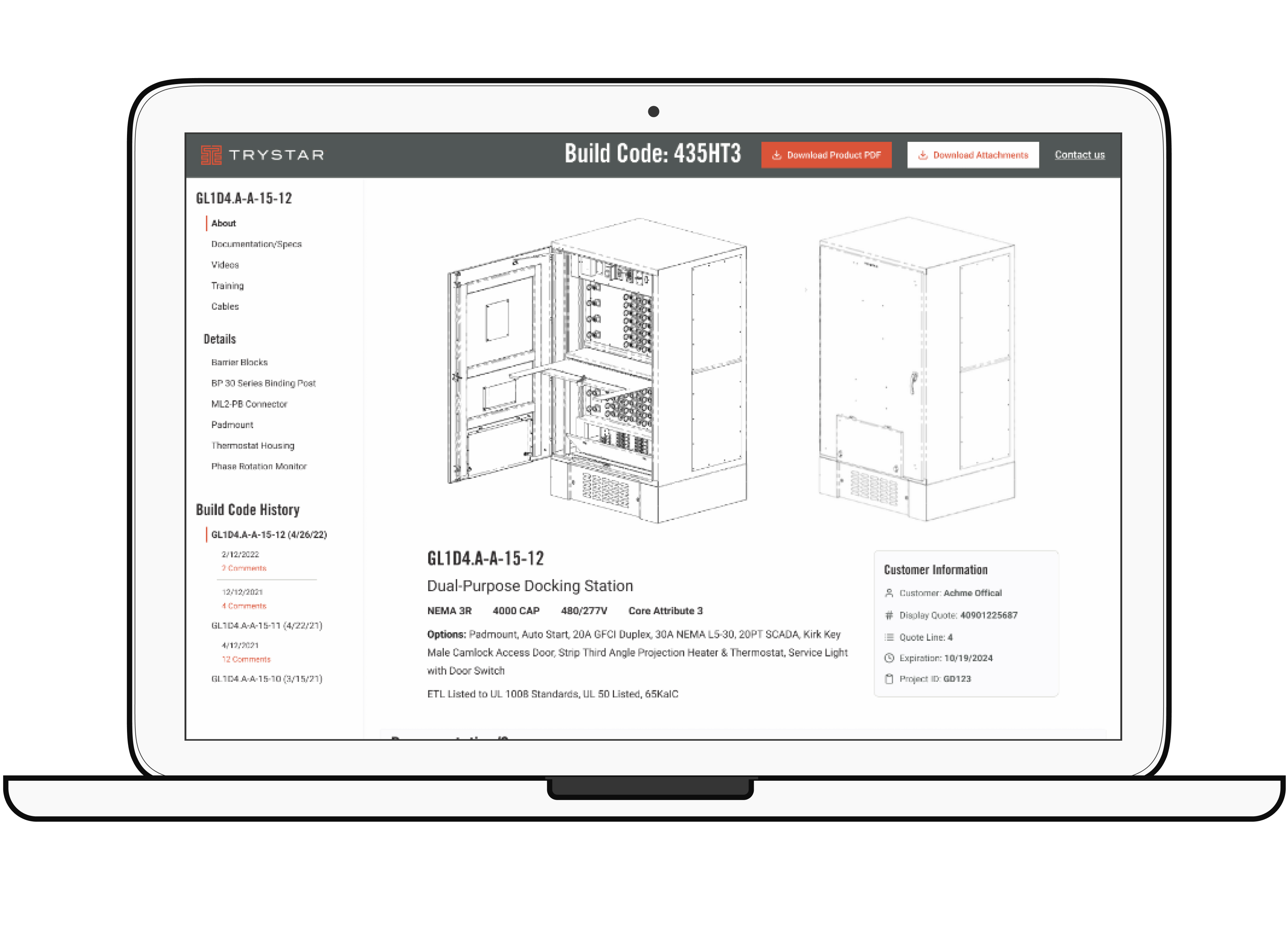
Product flows were created before wires to ensure the flow was efficient and helpful to that user group. Once stakeholders agreed upon the flows, low fi wires were created. After approval for low fi wires, hi fi designs were created and approved branding was applied. Tickets for development were created with screenshots and user scenarios were outlined for development along with any applicable Figma links or interactive prototypes and flows. As the lead product designer I led user interviews, workshops, stakeholder interviews, requirements & constraints gathering, design reviews, persona building, and journey mapping.


For every step/ user group we used the double diamond method. Focusing on one user group at a time and their problems. This way we could start at the bottom with fundamentals and building blocks and make our way up to public facing clients. We needed to start at the bottom to make sure everything following was sound and accurate. Our team was constantly improving and revising products in real time to ensure Trystar could keep up with customer demands.

In addition to creating many different applications, I was in charge of creating a visual design system that matched Trystars existing branding. This design system included style guides and notes for developers in Figma.
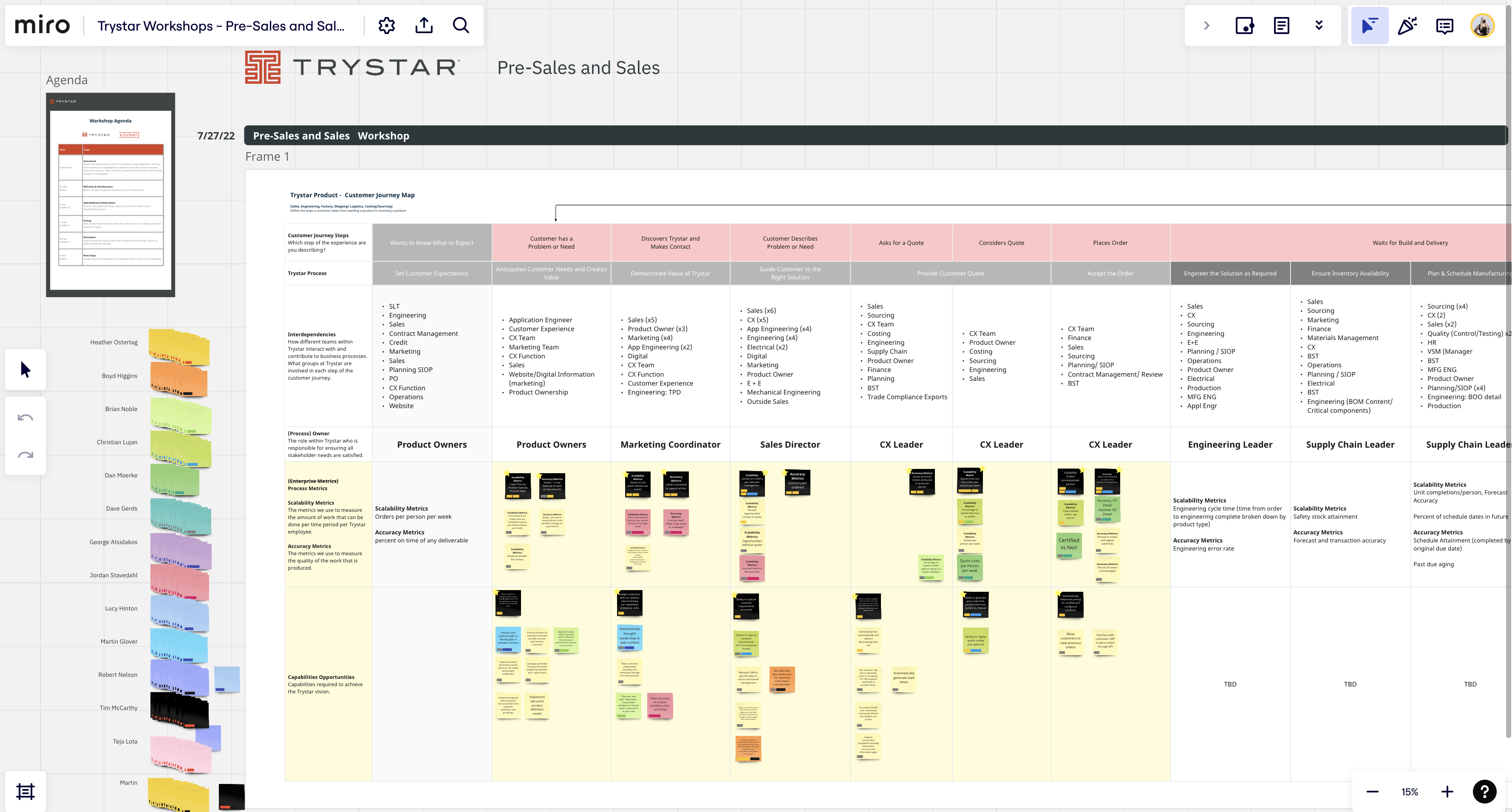
Audit/ Workshops
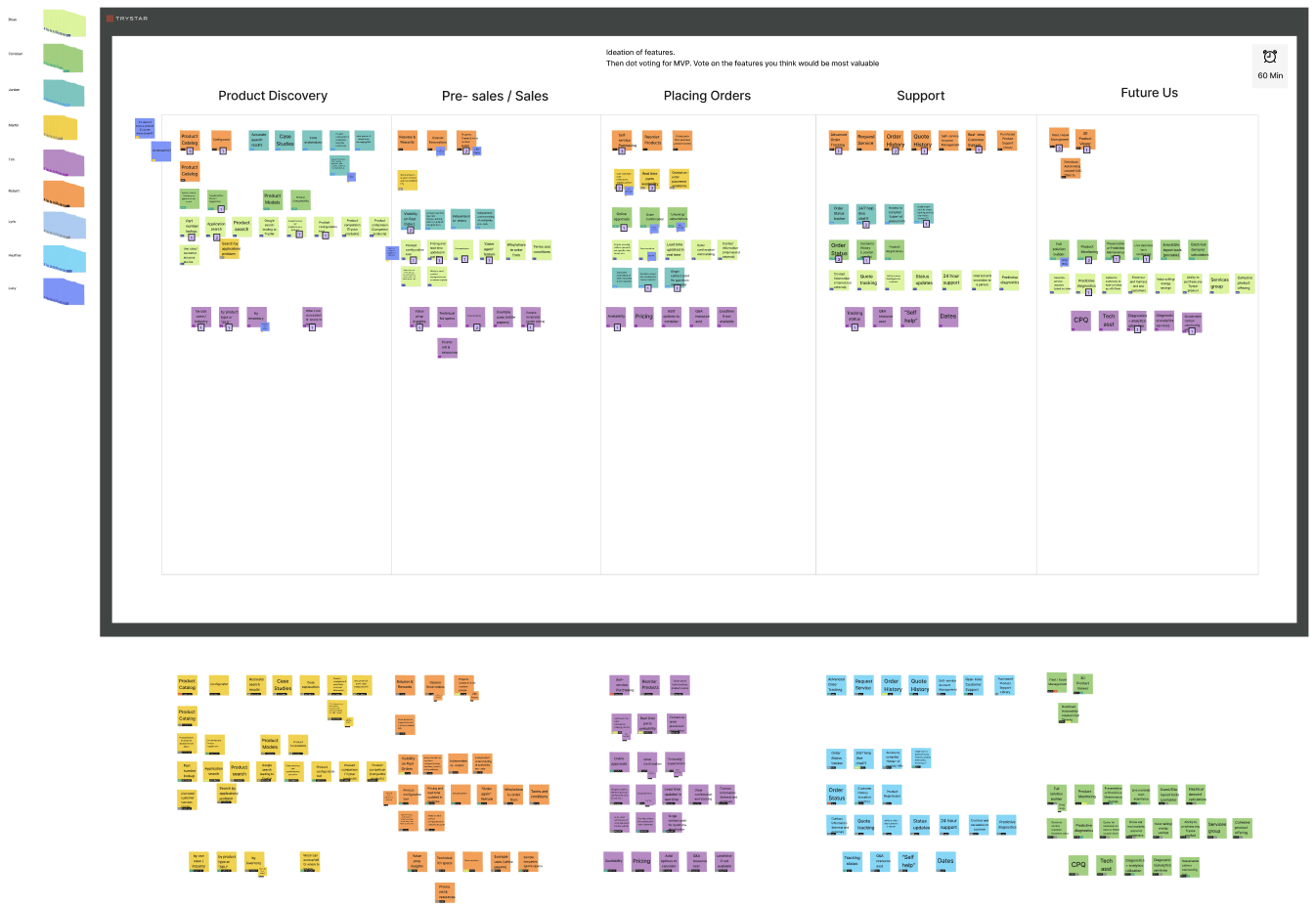
There were many workshops highlighting each user group and their requirements. These workshops and audits included every step in the user and product journey and were facilitated to find out who was involved at a specific stage of the process. Our team also discovered large issues to address while we focused on each user group and section of that process.


%20(Copy).jpg)
.jpg)


.jpg)

.png)